Les images jouent un rôle crucial dans l’attrait et l’efficacité d’un site web. Elles contribuent à capter l’attention des visiteurs, à renforcer la compréhension du contenu et à améliorer l’expérience utilisateur globale. Cependant, il est essentiel d’optimiser les images pour le web afin de garantir un temps de chargement rapide et une meilleure performance de votre site.
Selon diverses études, notre cerveau traite les images 60 000 fois plus vite que le texte, et nous retenons 80 % de ce que nous voyons, contre seulement 20 % de ce que nous lisons. Ainsi, il est essentiel d’utiliser des images pertinentes, attrayantes et optimisées pour le web pour garantir l’efficacité de votre stratégie de contenu.
Pourquoi est-il si important d’optimiser les images pour le web ?
L’optimisation des images pour le web est plus que jamais cruciale en 2023, car les moteurs de recherche comme Google accordent une grande importance à la vitesse de chargement des pages et à l’expérience utilisateur. Les images mal optimisées peuvent ralentir considérablement le temps de chargement de votre site, ce qui peut nuire à votre référencement et entraîner une perte de visiteurs.
Pour rappel, le poids des images influe directement sur le temps de chargement d’une page web. Des images trop lourdes peuvent ralentir considérablement le temps de chargement et nuire à l’expérience utilisateur. Or, la rapidité d’un site est un critère essentiel pour obtenir un bon classement dans les résultats de recherche de Google. De plus, des images bien optimisées facilitent la compréhension et l’attrait de votre contenu, incitant ainsi les visiteurs à interagir davantage avec votre site.
Dans cet article, nous allons explorer 10 techniques pour optimiser vos images pour le web et améliorer votre SEO en 2023. Nous aborderons l’importance de choisir les bonnes images, d’utiliser les formats d’image appropriés, de soigner l’esthétique et bien plus encore.
Sommaire
- 1. Sélectionner des images pertinentes et significatives
- 2. Utiliser le format d’image adoapté
- 6. Adopter des images adaptatives pour un design responsive
- 7. Exploiter le lazy loading pour un chargement rapide des images
- 8. Renommer les fichiers image pour un meilleur référencement
- 9. Compléter les balises pour optimiser le SEO
- 10. Protéger ses images et respecter la légalité
- Conclusion
1. Sélectionner des images pertinentes et significatives
Parce qu’elles captent l’attention plus sûrement que les mots, parce qu’elles frappent les esprits plus longtemps et parce qu’elles sont chargées d’émotions, les images contribuent à améliorer le taux de conversion de votre site. Il est donc naturel d’en inclure dans vos pages web, à condition de bien les choisir.
Pour faire un choix éclairé, considérez ces trois critères :
- Pertinence : Les images doivent illustrer et enrichir votre propos sans détourner l’attention et sans induire en erreur. Des images non pertinentes peuvent semer la confusion et détourner l’attention de vos lecteurs.
- Simplicité : Des visuels clairs et faciles à comprendre serviront votre propos, sans distraire inutilement. Ils doivent donner envie de lire le texte qu’ils illustrent.
- Cohérence : Maintenez un style homogène pour les visuels de votre site web afin de renforcer votre identité de marque. Définissez un style graphique qui reflète l’esprit de votre entreprise et appliquez-le à travers toutes vos pages.
Évitez d’utiliser des photos génériques et trop répandues sur les banques d’images en ligne. Les internautes sont capables de repérer ces photos stéréotypées et impersonnelles, ce qui peut nuire à l’authenticité de votre site. Si possible, créez vos propres visuels ou choisissez des images moins populaires sur les plateformes d’images.

Pour vérifier la fréquence d’utilisation d’une image, vous pouvez utiliser des outils comme TinEye. Cela vous aidera à choisir des images uniques et à vous démarquer de la concurrence.

Si vous décidez de créer vos propres photos ou visuels, assurez-vous de maintenir un niveau de qualité élevé. Évitez les photos prises à la hâte et sans réflexion, car elles peuvent donner une impression d’amateurisme, même si vos produits ou services sont excellents.
Maintenant que vous savez comment choisir les bonnes images, examinons comment les optimiser pour garantir une qualité optimale sans ralentir votre site ni frustrer vos visiteurs.
3. Soigner l’esthétique et la qualité visuelle
Proposer des images de qualité et esthétiquement plaisantes sur votre site permet de retenir l’attention de vos visiteurs. Une bonne conception visuelle peut également avoir un impact positif sur votre SEO, car les moteurs de recherche, tels que Google, tiennent compte de l’expérience utilisateur.
Voici quelques conseils pour optimiser vos images et leur esthétique tout en améliorant leur impact SEO :
- Recadrez vos photos pour en maximiser l’impact et mettez l’accent sur les éléments les plus importants de l’image
- Homogénéisez la taille et le format des images présentées sur une page pour assurer une apparence cohérente.
- Organisez vos photos de manière harmonieuse et veillez à la mise en page pour faciliter la navigation des visiteurs.
- Équilibrez la composition de la page et et laissez de l’espace entre les éléments pour éviter un encombrement visuel.

Pour optimiser et recadrer vos photos sans utiliser Photoshop, essayez des outils gratuits en ligne tels que Pixlr. En soignant la qualité et l’esthétique de vos images tout en intégrant des éléments SEO, vous améliorerez l’apparence de votre site web et renforcerez son positionnement dans les résultats de recherche.

2. Utiliser le format d’image adoapté
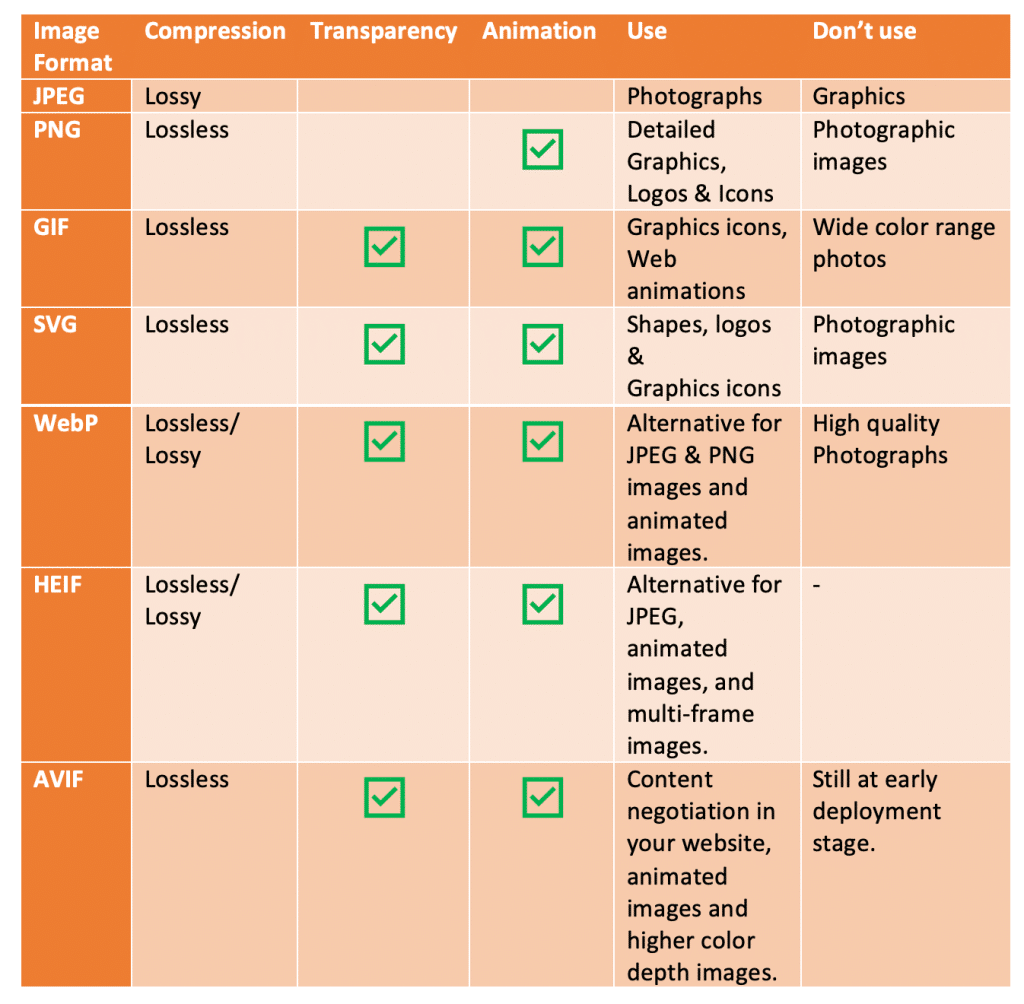
Après avoir choisi la bonne image, il convient de choisir le format de fichier approprié en fonction du type d’image et de son utilisation. Les formats les plus couramment utilisés sur le web sont les suivants :
- JPEG : Idéal pour les photos, le format JPEG est léger, supporte différents niveaux de compression et gère 16,7 millions de couleurs. Il offre un excellent rapport qualité-poids pour le web.
- PNG : Préférable pour les illustrations avec des aplats de couleurs ou intégrant du texte, le PNG gère la transparence, ce qui en fait un choix idéal pour les logos, infographies et schémas.
- GIF : Le format GIF convient aux animations simples, prenant en charge un maximum de 256 couleurs et la transparence.
En plus de ces formats classiques, des formats d’image plus récents offrent de meilleures performances et une meilleure compression :
- WebP : Développé par Google, le format WebP offre une compression supérieure aux formats JPEG et PNG sans sacrifier la qualité d’image. Il est compatible avec la plupart des navigateurs modernes et supporte à la fois les images avec perte et sans perte de qualité, ainsi que la transparence et l’animation.
- AVIF : Ce format d’image, basé sur le codec vidéo AV1, offre une qualité d’image similaire à celle du WebP mais avec une compression encore meilleure. Toutefois, la compatibilité avec les navigateurs n’est pas encore universelle, bien que de nombreux navigateurs modernes le prennent en charge.
A tester : Squoosh : un outil de compression d’image en ligne développé par Google. Il prend en charge plusieurs formats d’image, dont WebP et AVIF. Il vous suffit de télécharger votre image et de sélectionner le format de sortie souhaité pour obtenir une version optimisée de votre image.
En utilisant le format d’image adapté, vous garantissez une qualité optimale tout en minimisant l’impact sur la vitesse de chargement de votre site web.

4. Optimiser et préparer les images pour le web
Abordons maintenant les aspects plus techniques du traitement des images pour votre site. Comme mentionné précédemment, les images ont un impact direct sur la vitesse d’affichage d’une page web. Il est donc essentiel d’optimiser chaque image AVANT de les intégrer dans votre site. L’objectif est de réduire au maximum leur taille (dimensions) et leur poids tout en conservant la meilleure qualité possible.
Voici quelques conseils pour adapter la taille des images et optimiser leur utilisation pour le SEO :
- Dimensions et résolution des images : Chaque image occupe un espace spécifique sur une page web. La taille ou les dimensions d’une image font référence à sa largeur et sa hauteur, exprimées en pixels. Les photos prises avec un appareil numérique peuvent atteindre entre 3 000 et 5 000 pixels, alors que la taille moyenne des écrans est bien inférieure (largeur entre 1 024 et 1 680 px). Vous devez donc redimensionner vos images pour qu’elles aient les dimensions appropriées pour votre site web.
- Ne comptez pas sur le navigateur pour redimensionner les images : Il est contreproductif de laisser le navigateur redimensionner les images. Il est préférable de le faire en amont avec des logiciels spécialisés. Les professionnels utilisent souvent Photoshop, mais il existe également de nombreuses autres solutions en ligne, gratuites ou peu coûteuses, comme Pixlr.
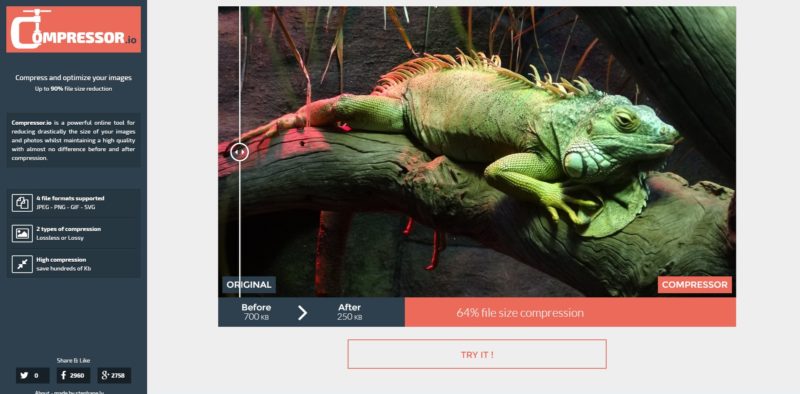
- Compressez les images sans perdre de qualité : Après avoir redimensionné vos images, vous pouvez aller encore plus loin en compressant leur poids sans sacrifier la qualité. Voici un outil gratuit que nous recommandons pour compresser vos images : Compressor.io.

5. Compresser les images pour un poids réduit
La compression des photos est essentielle pour optimiser les performances de votre site web. OK. Mais à quel point ?
La question que vous vous posez sans doute à ce stade, c’est : quel est le poids idéal d’une image web ?
En fait, le poids idéal d’une image web dépend de plusieurs facteurs, tels que l’objectif de votre site, le nombre d’images que vous souhaitez insérer et leur utilisation. Voici quelques indications générales pour vous guider :
- Un logo ne devrait pas peser plus de quelques kilo-octets (ko).
- Une image à l’intérieur d’un article de blog ne devrait pas dépasser 50 à 100 ko. Plus vous ajoutez d’images à votre page, plus vous devrez veiller à ne pas l’alourdir inutilement.
- Une image en pleine page (2 000 px) peut facilement atteindre 200 ko ou plus, selon vos objectifs.
L’objectif principal est de maintenir une page agréable à regarder et qui se charge en moins de 5 secondes.
Pour évaluer le temps de chargement de votre page, utilisez des outils tels que Pingdom Tools ou Google PageSpeed Insights. Ils vous fourniront des informations précieuses sur les performances de votre site et des recommandations pour améliorer la vitesse de chargement.
6. Adopter des images adaptatives pour un design responsive
Le responsive design vise à rendre les sites accessibles et adaptés à une grande variété d’appareils, tels que les smartphones, tablettes et ordinateurs de bureau. Les images adaptatives sont un élément essentiel du responsive design, car elles permettent d’afficher des images optimisées pour chaque type d’appareil, en fonction de la résolution d’écran et de la taille d’affichage.
Voici quelques conseils pour utiliser les images adaptatives sur votre site web :
- Utilisez les balises HTML appropriées : La balise
<picture>et l’attributsrcsetsont deux méthodes courantes pour implémenter des images adaptatives. La balise<picture>vous permet de définir plusieurs sources d’image pour différentes résolutions d’écran, tandis que l’attributsrcsetvous permet de définir plusieurs versions d’une même image avec différentes tailles. - Préparez plusieurs versions de chaque image : Pour chaque image de votre site, créez des versions optimisées pour différentes tailles d’écran. Vous pouvez utiliser des outils de compression d’image pour réduire la taille des fichiers sans compromettre la qualité visuelle.
- Testez votre site sur différents appareils : Assurez-vous que votre site fonctionne correctement et que les images s’affichent correctement sur une variété d’appareils et de tailles d’écran.

7. Exploiter le lazy loading pour un chargement rapide des images
Le lazy loading est une technique de chargement des images qui consiste à retarder le chargement des images situées en dehors de la zone de visualisation initiale jusqu’à ce que l’utilisateur les fasse défiler. Cette approche permet d’améliorer les temps de chargement et les performances de votre site, en réduisant la quantité de données à charger lors de la première visite.
Voici quelques conseils pour mettre en œuvre le lazy loading sur votre site web :
- Utilisez des bibliothèques JavaScript ou des plugins : Il existe plusieurs bibliothèques JavaScript et plugins disponibles pour implémenter le lazy loading sur votre site, tels que lazysizes, Lozad.js, et Intersection Observer. Choisissez l’outil qui convient le mieux à vos besoins et à votre plateforme.
- Ajoutez des attributs aux balises d’image : Pour activer le lazy loading, vous devrez généralement ajouter des attributs spécifiques aux balises d’image de votre site, tels que data-src et data-srcset. Consultez la documentation de la bibliothèque ou du plugin que vous utilisez pour connaître les attributs exacts à ajouter.
- Testez les performances : Après avoir implémenté le lazy loading, testez les performances de votre site à l’aide d’outils tels que Google PageSpeed Insights ou Lighthouse pour vous assurer que le chargement des images est optimisé et que votre site est rapide à charger.

8. Renommer les fichiers image pour un meilleur référencement
Prendre le temps de renommer correctement chaque fichier image avant de le télécharger sur votre site web peut améliorer votre référencement et vous donner un avantage sur vos concurrents.
Voici quelques conseils pour renommer vos fichiers images de manière efficace:
- Utilisez des mots clés qui apparaissent dans votre page web
- Soyez concis, ne dépassez pas 3-5 mots maximum
- N’utilisez ni accent (à,è,é,ç) ni caractères spéciaux (*&?%%) ni majuscules
- Séparez les mots-clés avec des traits d’union (-) et non des soulignés “underscores” (_)
- Facilitez l’archivage et la recherche ultérieure en adoptant un système de nommage clair et cohérent.
Renommer correctement vos fichiers images présente plusieurs avantages :
- Google pourra mieux comprendre et interpréter vos images, ce qui améliorera leur référencement, y compris sur Google Image.
- Des noms et descriptions explicites pour vos images peuvent attirer davantage de visiteurs sur votre site à partir de recherches d’images
- En évitant les erreurs de syntaxe dans les noms de fichiers, vous réduisez le risque d’erreurs 404 et d’URL illisibles
Astuce gain de temps : utiliser la touche F2 pour renommer vos fichiers rapidement. Cette touche vous permet d’éditer directement le nom du fichier sans avoir à faire un clic droit et à sélectionner « Renommer ».
9. Compléter les balises pour optimiser le SEO
Si vous ajoutez des images à vos textes, ce n’est pas uniquement pour « faire joli », c’est aussi pour enrichir votre message et le rendre plus accessible, plus visible. C’est là qu’intervient le référencement naturel … et le travail sur les balises.
Voici quelques techniques SEO qui ont fait leur preuve. Pour référencer correctement vos images, il convient de compléter 3 ou 4 éléments liés à chaque image.

- La balise Title (titre de la photo) : C’est le seul élément obligatoire pour les CMS. Par défaut, elle reprend le nom de votre fichier image. Il est donc important de créer un titre descriptif, court, pertinent et contenant les mots clés de votre page.
- La balise Alt (texte alternatif) : Elle fournit un texte alternatif à l’image, utile si l’utilisateur ne peut pas voir votre image (connexion lente, erreur technique ou utilisation d’un lecteur d’écran). Cette balise est essentielle pour l’accessibilité de votre site et permet de rendre l’ensemble de votre page accessible à tous, y compris aux personnes malvoyantes.
- La balise description : Elle vous permet de fournir des informations plus détaillées sur le contenu ou le contexte de l’image. Vous pouvez même y inclure un appel à l’action, comme « Acheter maintenant notre produit X pour xx € ».
- La légende : C’est le texte qui s’affiche sous l’image. L’utilisation d’une légende dépend de votre choix graphique. Elle peut permettre de répéter un élément clé du message, de préciser un contexte ou d’attribuer la photo.
En complétant ces éléments pour chaque image de votre site, vous améliorerez l’accessibilité et le référencement de votre site sur Google Images.
10. Protéger ses images et respecter la légalité
Nous voici arrivés au terme de ce parcours d’optimisation. Il reste à vérifier une dernière chose : vos images sont-elles protégées (si ce sont les vôtres) ou respectez-vous le droit d’auteur et le droit à l’image (si vous « empruntez » des images créées par d’autres ou trouvées sur internet).
Lire aussi : Images sur internet : droits et devoirs
En résumé, voici quelques points auxquels vous devriez prêter attention.
Droits d’auteur et droit à l’image :
- Le droit d’auteur (ou copyright) protège toutes les œuvres littéraires et artistiques, même sur internet.
- Vous devez obtenir l’autorisation expresse des personnes que vous photographiez avant d’utiliser leur image.
- Vous devrez définir précisément le cadre de diffusion (durée, support, zone géographique)
- Le créateur d’une image reste toujours l’unique propriétaire et bénéficie de certains droits.
Protéger vos images contre les emprunts illicites
Pour limiter ce phénomène, voici quelques mesures à appliquer :
- Limiter la taille et la qualité des images publiées.
- Ajouter un filigrane à chaque image pour dissuader les utilisateurs malintentionnés.
- Afficher des mentions légales sur votre site précisant que les visuels ne sont pas libres de droits ou sous licence Creative Commons.
- Ajouter un script pour empêcher la copie de vos images mais gardez à l’esprit que certaines personnes peuvent contourner cette mesure.
- Protéger les répertoires contenant vos images.
Réutiliser des images en toute légalité
Trois cas de figures peuvent se présenter :
- Copyright – les images non libres de droit : Vous devez demander à l’auteur une autorisation écrite pour pouvoir les utiliser.
- Creative Commons – les images sous licence libre : Les images placées sous licence Creative Commons peuvent être utilisées sous certaines conditions, comme l’attribution, l’usage commercial autorisé ou non, la modification possible ou non, etc.
- Domaine Public – les images totalement libres de droit : Les images du domaine public ne sont la propriété de personne, vous pouvez donc les publier, les modifier et en vendre des reproductions.

Conclusion
Gardez toujours à l’esprit que la qualité et la rapidité de chargement de vos images sont des facteurs déterminants pour l’engagement et la satisfaction de vos visiteurs. En adoptant des méthodes telles que le responsive design, le lazy loading et la compression des images, vous assurerez une navigation fluide et agréable pour tous les utilisateurs.
Optimiser vos images pour le web demande certes de la discipline, un peu de technique et beaucoup de temps. Mais cela en vaut la peine. Vos efforts seront récompensés à coup sûr : votre site gagnera en rapidité, en visibilité et en efficacité. Bonne optimisation !











Je trouve que cet article est très pertinent. Je pense aussi que vous avez raison. Les images parlent beaucoup plus que les textes, elles résument bien plus que les mots.